
IcardYou的个人主页简介支持HTML代码,因此,主页介绍里什么字体颜色、加粗什么的就变得非常容易,这里给出一些非常简单的介绍,各位可以尝试。
Html由一个一个“标签”组成,把自己想要设置的内容包在一个个“标签”(即英文版的书名号)里就好。每个标签由一个头,和一个尾组成,例如:
<html>我是内容!</html>
没听懂?没关系,给出一些例子,就非常好懂了。
标签:<strong>或者<b>,两者等效。例子:
<b>我是要加粗的的内容!</b>
效果:

标签:<font>,属性:color和size
例子:<font color ="red" size="3">我是红色的三号字!</font>
效果:

标签:<s>或<strike>,两者等效
例子:现时<s>高三在读</s>,不对,已经高考过了
效果:

类似的,还有下划线(标签为<u>)、文字居中(标签为<center>),与之类似,不再赘述。
安卓版的Chrome114及以上貌似加载不出来,但一般的国产浏览器都可以。
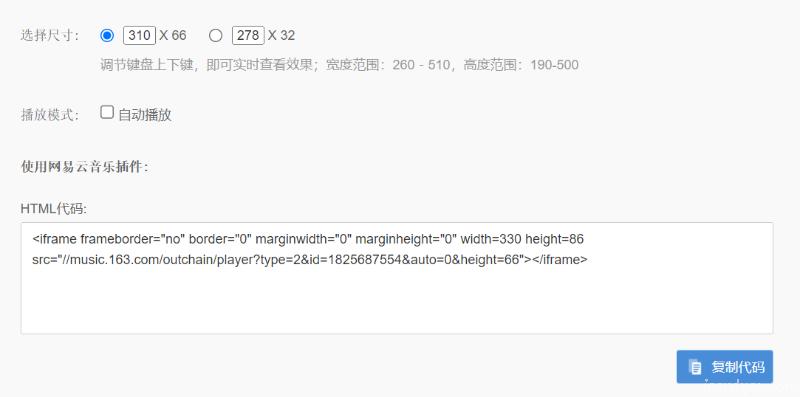
进入任何一首歌的网易云电脑端网页页面(手机端可以用“请求桌面版网站”进入),点击“生成外链播放器”,如图

然后进行调整以后,获取代码,粘贴在“个人介绍”想要的位置即可(强烈建议不勾选“自动播放”!不然容易吓着人)

标签:<h2>,其中的数字从2-6都可以,但是不建议用<h1>,对搜索引擎不友好。
例子:<h3>我希望我寄出的明信片能给你带来美好的感受,哪怕是打开信箱那一瞬间的惊喜就好。</h3>
效果:

例子:
1.在当前页面打开:<a href="https://icardyou.icu">我是链接文字</a> 效果:我是链接文字
2.在新标签页打开:<a href="https://icardyou.icu" target="_blank">我是链接文字</a>
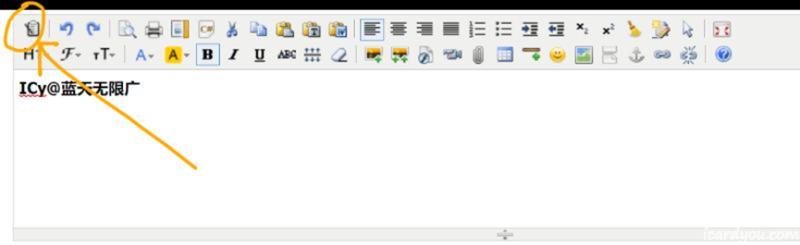
直接进入Html编辑器(个人推荐一个:http://kindeditor.net/demo.php),输入、调整好自己想要的样式后,点击左上角的那个按钮,转换成html代码,如图:

然后复制<p>和</p>之间的内容即可。
各个标签之间相互独立,并不影响。例如,一段字既可以是标题,也可以加粗:
<b><h2>标题!</h2></b>
直接百度“html教程”即可,现场阅读~
请直接移步大佬 @Johnson 开发的 ICY PowerUp
按要求配置即可。
发现ICY貌似一直缺一个简明的H5教程,特意写出来,希望能帮到大家!ヾ(◍°∇°◍)ノ゙
(写的时候刚好遇到ICY出Bug,等道长修好才发走……)